The Prefooter is set as a bootstrap row portlet in the prefooter section of portlets
1) Click on your home link and then Manage Portlets
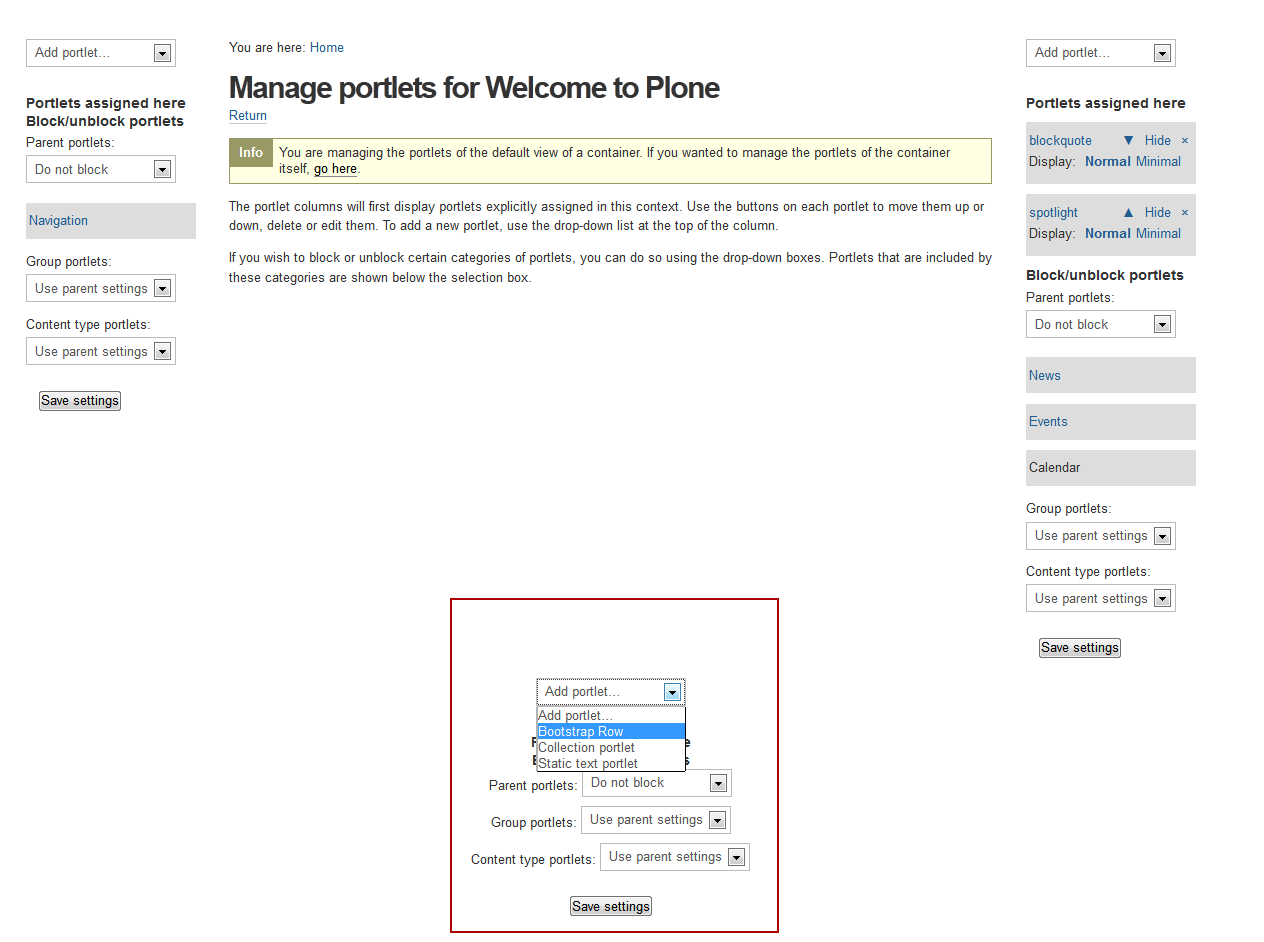
2) Make sure you're setting the prefooter for your entire site by defining the portlet at the site root. Click on the link in the middle of the page in the info box.
3) Add a Bootstrap Row portlet to the prefooter section of portlets

4) Edit this portlet without the visual editor
5) Name the portlet "prefooter" and use the boilerplate code below to create your prefooter. When you're finished click save on the portlet dialog.
<div class="span3">
<div class="prefooter-well-wrapper">
<p class="prefooter-header">Department Name</p>
<p>University of Louisville</p>
<p>Louisville, Kentucky 40292</p>
</div>
</div>
<div class="span2">
<p class="prefooter-header"><i class="icon-time icon"></i>Office Hours</p>
<p>M-F 8:00am to 4:30 pm</p>
<p>No holiday hours</p>
</div>
<div class="span2">
<p class="prefooter-header short"><i class="icon-phone icon"></i>Phone</p>
<p>tel (502) 852-6171</p>
<p>tel (502) 852-5556</p>
</div>
<div class="span2">
<p class="prefooter-header"><i class="icon-envelope icon"></i>Email</p>
<p><a href="mailto:foo@bar.com">uoflocm@louisville.edu</a></p>
</div>
<div class="span3">
<div class="row">
<p class="prefooter-header span12"><i class="icon-comment icon"></i>Social Media
</p>
</div>
<div class="row-fluid">
<div class="span6">
<a href="http://www.twitter.com/">Twitter</a>
</div>
<div class="span6">
<a href="http://www.flickr.com/">Flickr</a>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<a href="http://www.facebook.com/">Facebook</a>
</div>
<div class="span6">
<a href="http://www.pinterest.com/">Pinterest</a>
</div>
</div>
<div class="row-fluid">
<div class="span6">
<a href="http://www.linkedin.com/">LinkedIn</a>
</div>
<div class="span6">
<a href="http://plus.google.com/">Google+</a>
</div>
</div>
</div>
You need to change the items in red to reflect the information you need to put on the prefooter
