1) Prepare Your Images
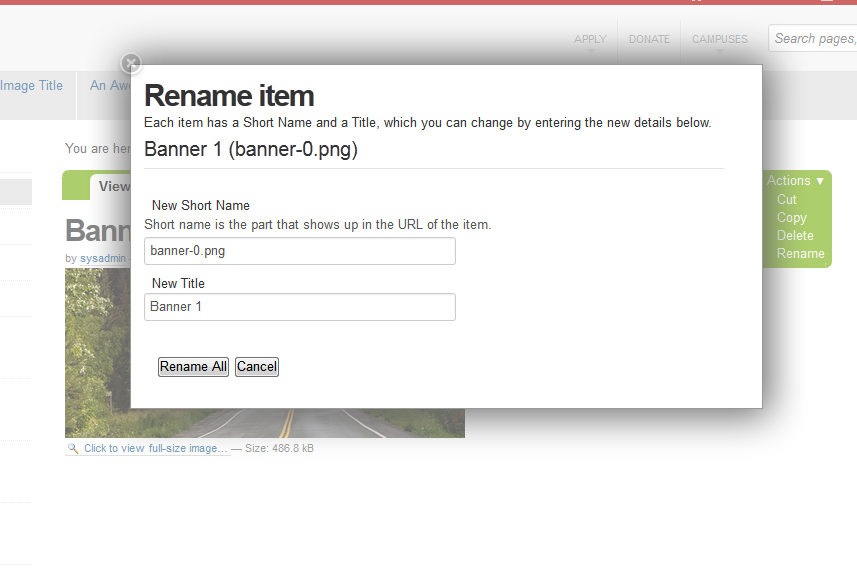
You will need to prepare 4 banners that are 800x340 pixels and 4 thumbs that are 100x78 pixels with all images in the PNG format. Create a folder somewhere on your site to house your banner images and upload them all as image objects. After they're all uploaded they need to be renamed to a certain name. Click on your first banner and then Actions -> Rename
Change the short name of your image to banner-0.png

Repeat this process for your other banners, incrementing the number each time (banner-1.png, banner-2.png, banner-3.png)
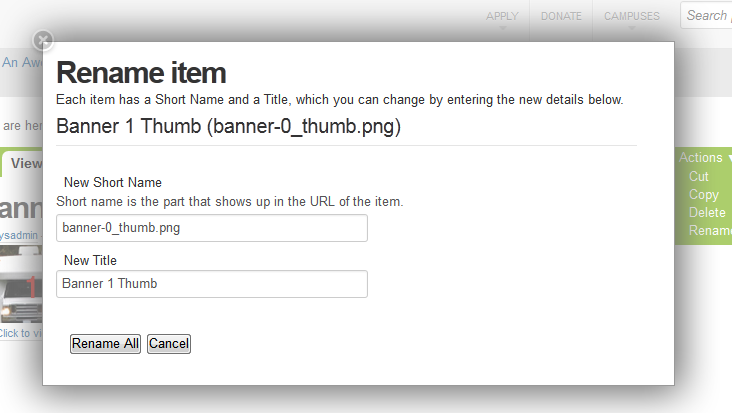
The thumbnails get a similar treatment - rename each thumbnail, starting with the first one as banner-0_thumb.png and the rest as banner-1_thumb.png, banner-2_thumb.png, banner-3_thumb.png.

After you have renamed all of your files be sure to publish the folder that you created to house the images externally and then exclude it from navigation
2) Click on your home link and then Manage Portlets
3) Add a Bootstrap Row portlet to the hero section of portlets
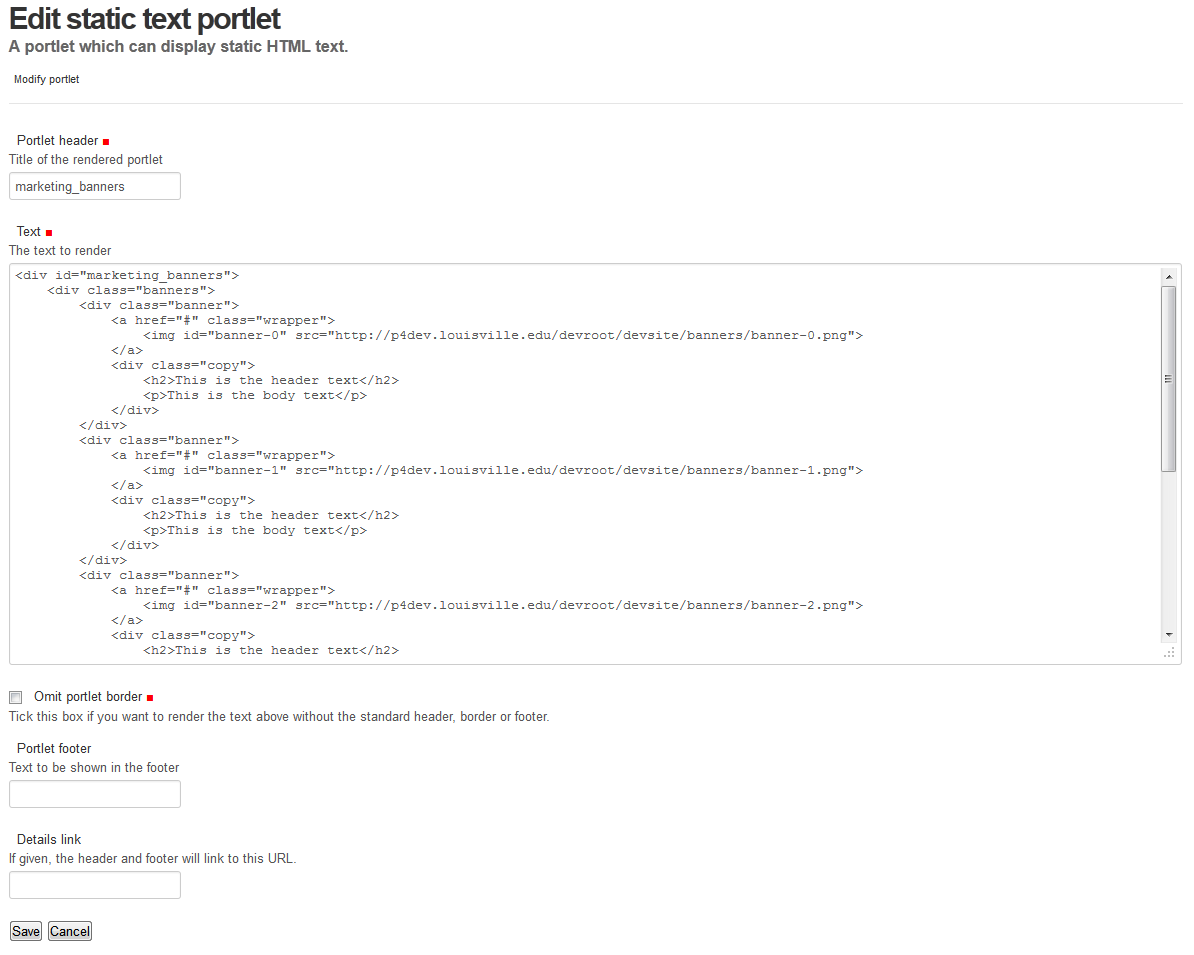
4) Edit this portlet without the visual editor
5) Name the portlet "marketing_banners" and use the boilerplate code below to create your set of banners. When you're finished click save on the portlet dialog.

<div id="marketing_banners">
<div class="banners">
<div class="banner">
<a href="#" class="wrapper">
<img id="banner-0" src="/yoursite/banners/banner-0.png" alt=""/>
</a>
<div class="copy">
<h2>This is the header text</h2>
<p>This is the body text</p>
</div>
</div>
<div class="banner">
<a href="#" class="wrapper">
<img id="banner-1" src="/yoursite/banners/banner-1.png" alt=""/>
</a>
<div class="copy">
<h2>This is the header text</h2>
<p>This is the body text</p>
</div>
</div>
<div class="banner">
<a href="#" class="wrapper">
<img id="banner-2" src="/yoursite/banners/banner-2.png" alt=""/>
</a>
<div class="copy">
<h2>This is the header text</h2>
<p>This is the body text</p>
</div>
</div>
<div class="banner">
<a href="#" class="wrapper">
<img id="banner-3" src="/yoursite/banners/banner-3.png" alt=""/>
</a>
<div class="copy">
<h2>This is the header text</h2>
<p>This is the body text</p>
</div>
</div>
</div>
<div class="pager" id="marketing_banners_pager">
</div>
</div>
You need to change the items in red to be the URL to your images and the header/body text to be what you want to show on the homepage. Use relative URL's so it doesn't matter whether you're at stage.louisville.edu or louisville.edu.
