Events.louisville.edu is a comprehensive, university-wide event marketing calendar. Powered by Localist, the new calendar offers a look at all of the arts, activities, sports and more offered at UofL. For a full list of benefits check out the features page.
Create a Widget
The first step is to create a widget for your group/unit/office/department, etc. Go to events.louisville.edu and click on the build a widget link on the bottom-right hand side of the page.
Note: You do not need a calendar account to create a widget.

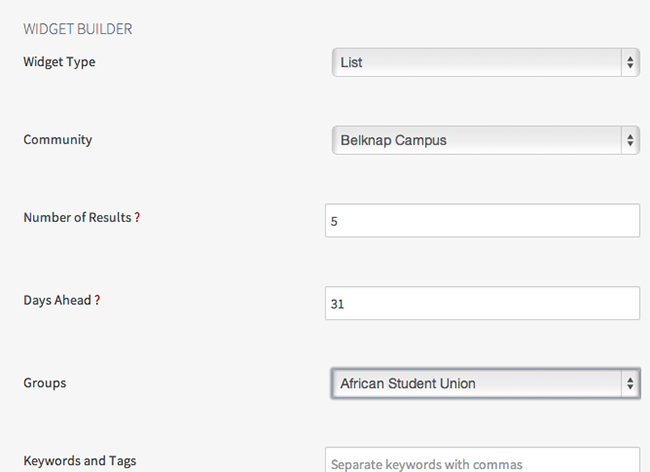
Enter all of the details to customize exactly the criteria that you are looking for.

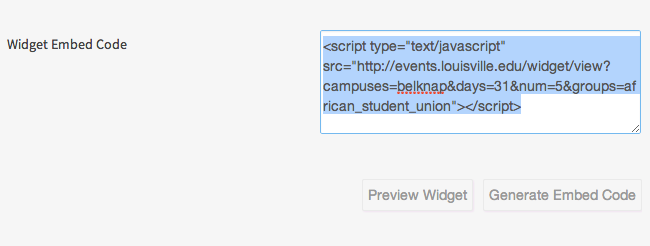
Click 'generate embed code' button when finished. Similar to YouTube and other social sharing sites, the UofL Event Calendar will output a javascript snippet that you highlight to select all, and copy to your clipboard.

Log in to your Plone website
Note: In order to place the copied code snippet into your Plone website, you must already have access and permissions.
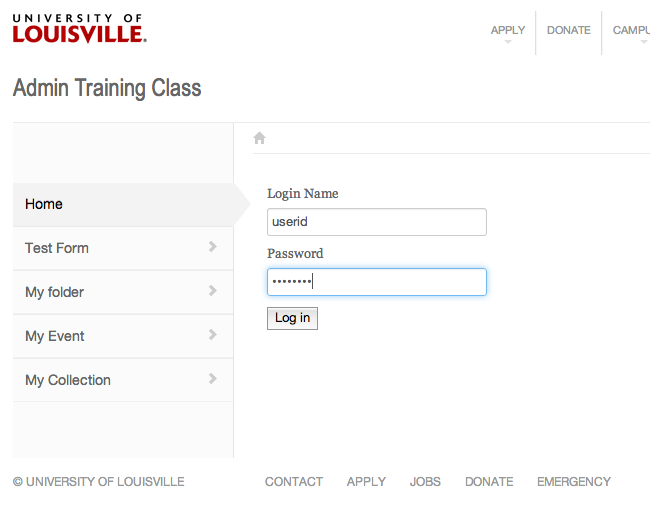
In a new browser or browser tab, navigate to the Plone website where you wish to place the event feed and then log in.

Mange Portlets
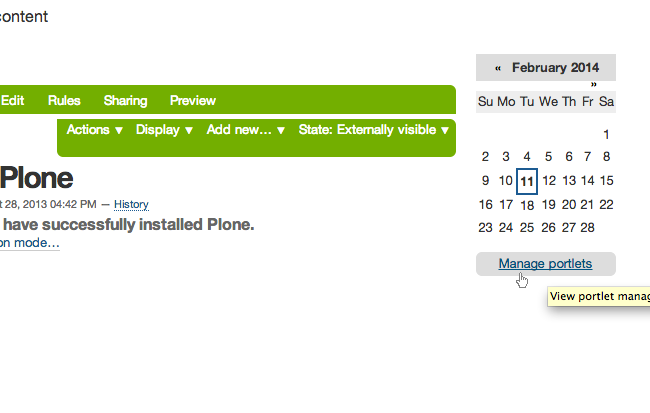
Once logged in, click on the "Manage Portlets" link in the right column.

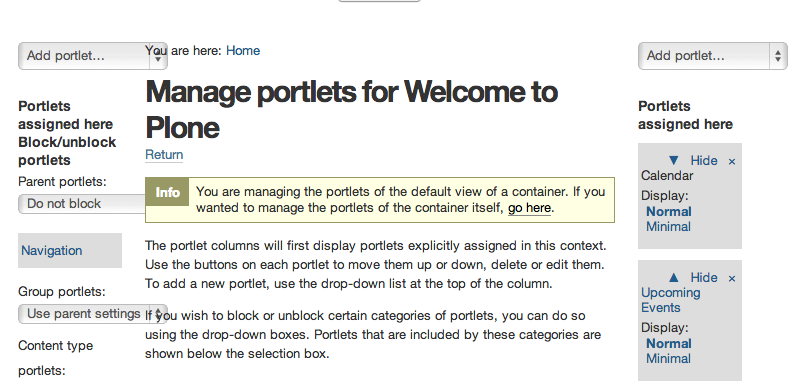
Note: If you wish to have your event feed show up on every page of your site, click on the link in the middle of the page to manage the portlets for the container itself. For more about how portlets are affected by heirarchy and how to manage portlets, visit the Plone documentation for this topic.

Add a Static Text Portlet
In the right column, click the drop-down box to add a portlet. Select 'Static text portlet'.
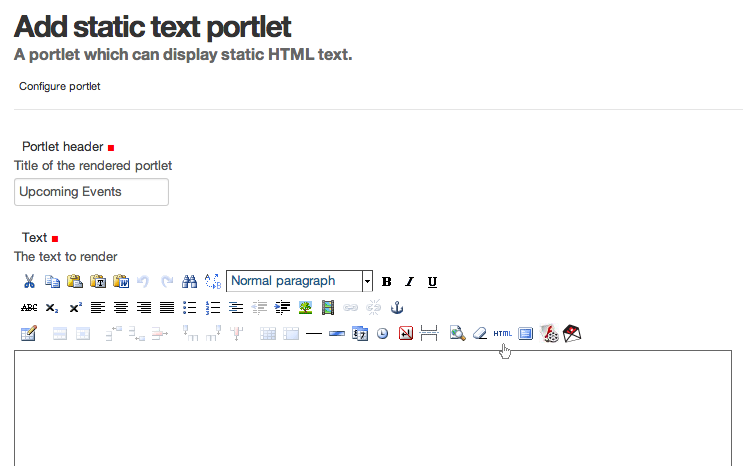
Add a title for your widget (e.g. Upcoming Events)

Click the HTML button in the TinyMCE editing tools. In order to paste in the script snippet, we need to get the editor into HTML mode. If you have already set your Plone user preferences to skip TinyMCE, you can ignore this step.
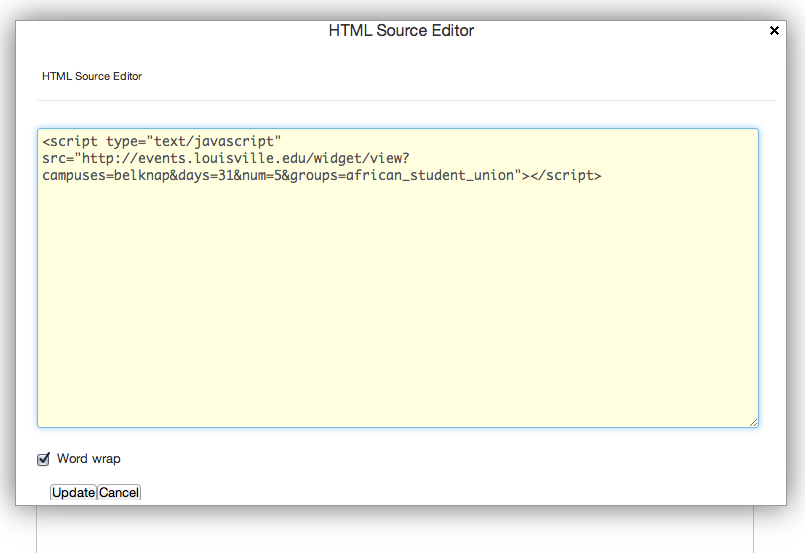
A pop-up modal window will appear.
Paste in the script snippet that you copied from the widget builder. Once pasted, click the update button and then the save button once you've returned to the main Add a static text portlet window.

Check the portlet
To check the success of your portlet, you need to view your website logged-out. You can use a different browser to do this, or you can log out of your website to check.
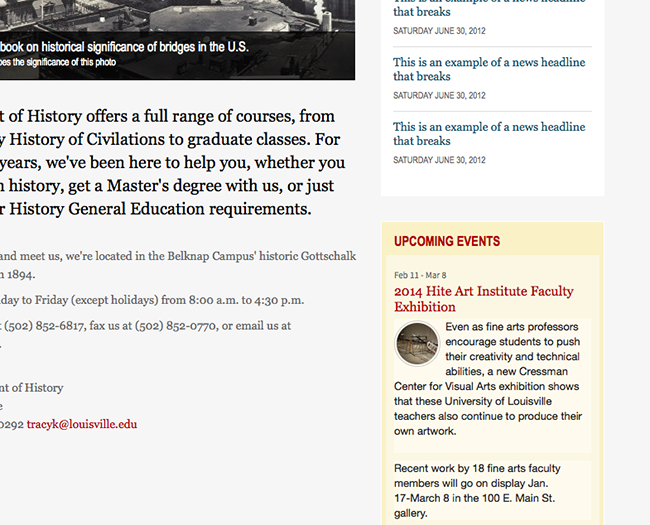
If adding your feed to the entire site, be sure to check the homepage...

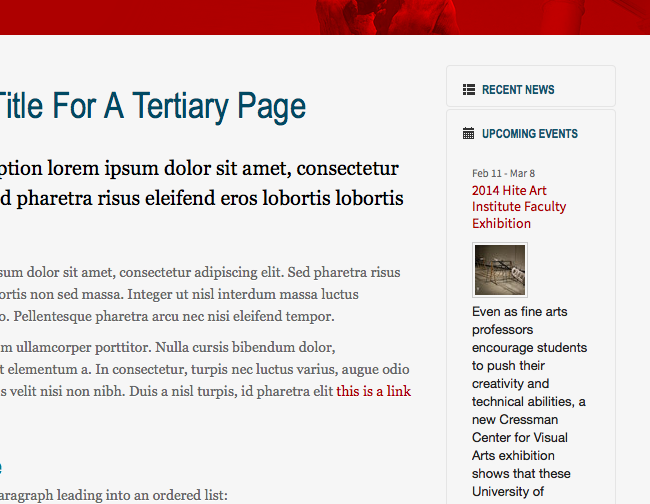
...as well as inside pages:

Considerations
As you see when building a widget, there are many options to configure. It is recommended that you start with disabling event photos and event descriptions and limiting upcoming events to 10 or less. This presents the most controlled and unobtrusive data to your audience.
If you find that the theme you are using can support more items or greater levels of 'decoration' (photos, etc), you can simply regenerate the widget and replace the script. However, be sure to ask yourself "how much is too much?" and always advocate for the best user experience.
Not every Plone 4 design was intended to have a graphically-rich event or news calendar. Refer to the case studies for each design to decide if you are using the right theme for your project.
