- First add a new or use an old Form Folder object.
- Go to your Form Folder and click on QuickEdit.
- Add/use the fields that you want to align horizontally. We will just be using String Fields for this example.
- Next add a Fieldset Start before the first field in the row. Name the fieldset whatever you want. If you don't want the fieldset label to show up, make sure to uncheck the Show Title as Legend checkbox.
- Then add a Fieldset End at the end of the set of fields you want aligned.
- Now add the following CSS rule to a CSS file or your site's Local CSS.
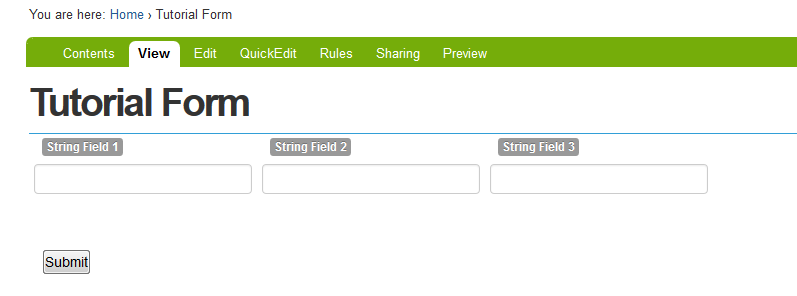
- Now you should have a row of fields like the picture below.
- Edit the size of the fields to fit more horizontally. For the example, we will be using the Departmental Theme with the field size set to 15.
Note: Add this CSS rule if your field size doesn't change when themed.
body.template-fg_base_view_p3 div[id*=archetypes-fieldname] input {
width: initial;
}Before
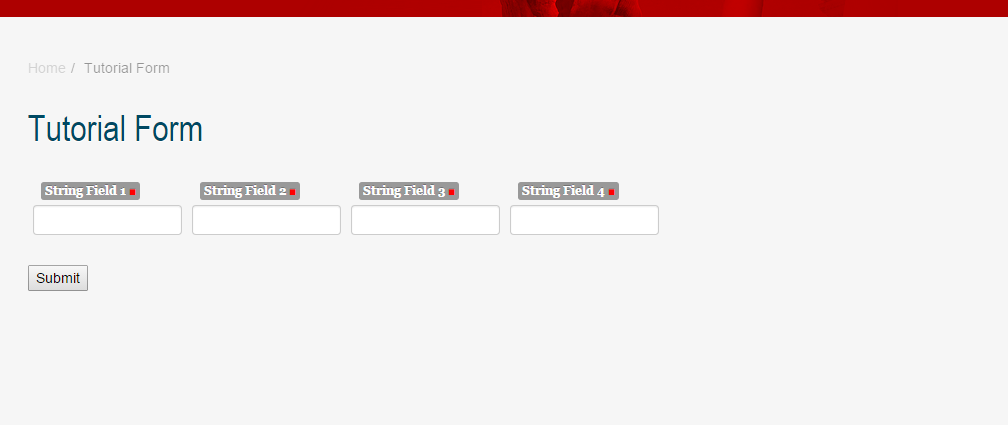
After
- The Departmental Theme's main content element size can be increased when there are no right side portlets.
@media (min-width:800px)
{
.departmental.template-fg_base_view_p3 #content-main {
width: 690px;
}
}
body.template-fg_base_view_p3 fieldset .field {
float: left;
clear: none;
}